Правила хорошего UX-текста
Хороший сайт — это синергия дизайна и текста. Как писать так, чтобы пользователь вас понял и совершил целевые действия?
При создании дизайна помните, что пользователи приходят на сайт не за дизайном, а за информацией в целом. Основа положительного пользовательского опыта — хитрости дизайна, основанные на работе с цветом и психологией, в сочетании с эффективным текстом. Сайтами, в которых предусмотрено все, удобно пользоваться, на них хочется возвращаться.
UX-копирайтинг как раз делает сайт понятным, укрепляя взаимодействие с пользователем. А как — длится Лесли Воз.
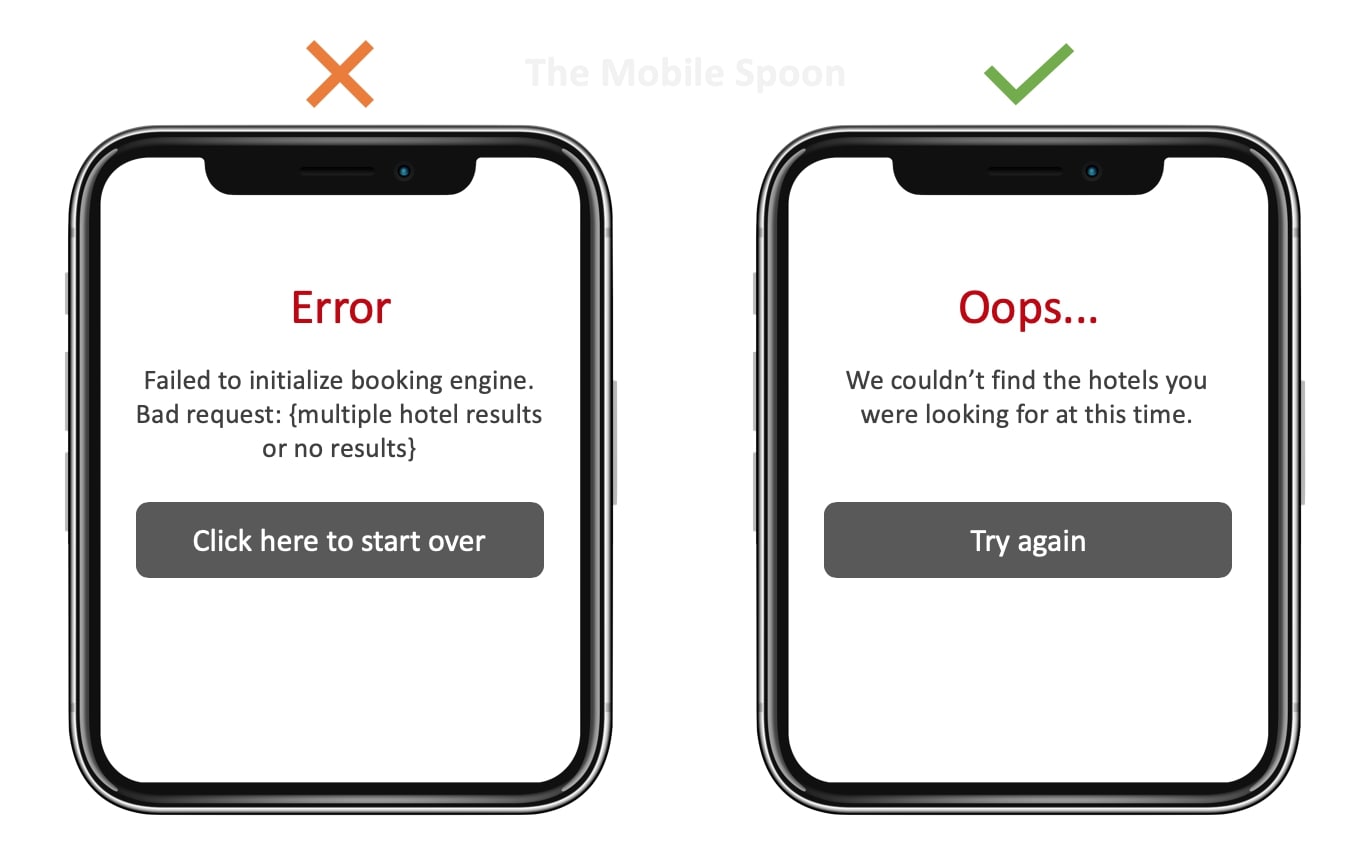
 Слева: «Ошибка. Не удалось инициализировать механизм бронирования.
Неверный запрос: {несколько результатов по отелям или нет результатов}.
Нажмите здесь, чтобы начать заново».
Справа: «Упс... Сейчас мы не можем найти отели, которые вы ищете.
Попробовать снова»
Слева: «Ошибка. Не удалось инициализировать механизм бронирования.
Неверный запрос: {несколько результатов по отелям или нет результатов}.
Нажмите здесь, чтобы начать заново».
Справа: «Упс... Сейчас мы не можем найти отели, которые вы ищете.
Попробовать снова»
Что такое UX-копирайтинг?
Это копирайтинг, в ходе которого текст структурируется. Он должен интуитивно понятными способами приблизить пользователей к совершению целевого действия. UX-дизайн привлекает пользователей и помогает им удобно перемещаться по сайту, а копирайтинг объясняет: что делать, зачем, куда нажимать. Копирайтинг выступает таким мостиком между продуктом и потребителем.
UX-копирайтинг включает в себя:
- Тексты на кнопках,
- Значках,
- В слоганах,
- Уведомлениях,
- Сообщениях об ошибках,
- Руководстве для пользователей.
Кто-то из дизайнеров не согласен с важностью текста, ведь картинка может заменить тысячи слов. Этому даже есть подтверждение: мозг воспринимает изображения в 60 000 раз быстрее, чем текст. Если у пользователя есть выбор, на что смотреть — он смотрит на картинку, а не на текст.
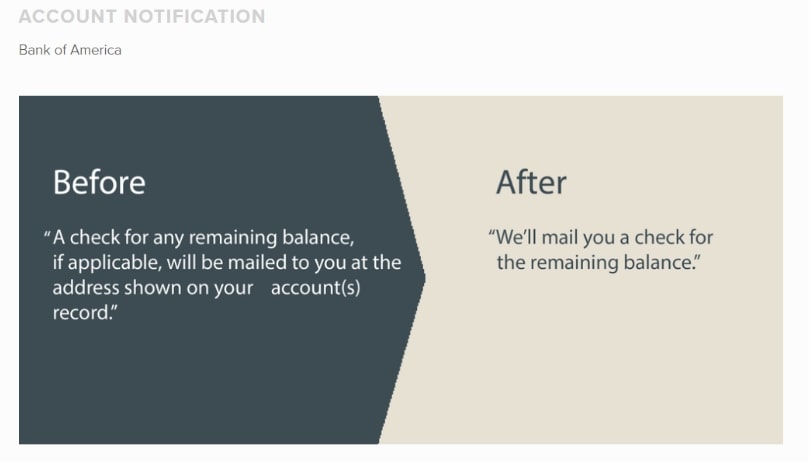
 До: «Чек на остаток баланса, если таковой имеется, будет отправлен вам по почте
на адрес, указанный в вашей учетной записи (записях)». После: «Мы отправим вам по
почте чек на остаток баланса»
До: «Чек на остаток баланса, если таковой имеется, будет отправлен вам по почте
на адрес, указанный в вашей учетной записи (записях)». После: «Мы отправим вам по
почте чек на остаток баланса»
Тогда какую роль играет копирайтинг?
- Помогает избежать двусмысленности;
- Создает правильные ассоциации;
- Не дает пользователю «споткнуться» при попытках понять, что происходит на странице.
Текст, внедренный в дизайн, информирует пользователей, побуждает их продолжить изучение информации и совершить желаемое действие.
Тогда важно знать, как пользователи взаимодействуют с текстом и как использовать эти данные при разработке сайта.
Как пользователи воспринимают текст на сайте
По статистике, чтение онлайн-ресурсов на 25% медленнее, чем печатных изданий. В связи с этим, лениво читать длинные тексты, вместо этого мы как бы сканируем контент, вычленяя для себя самое главное. Так, только 20-28% слов пользователь действительно читает.
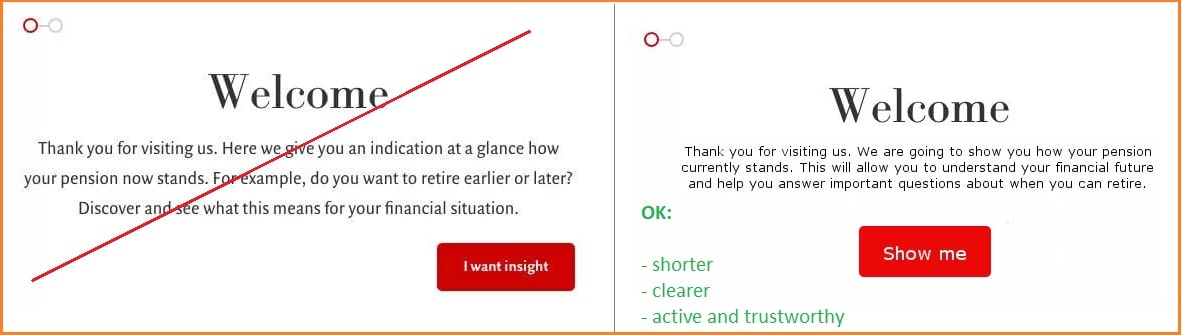
 Слева: «Добро пожаловать. Спасибо, что посетили нас. Здесь мы кратко расскажем,
в каком состоянии сейчас ваша пенсия. Например, вы хотите выйти на пенсию раньше
или позже? Узнайте и посмотрите, что это значит для вашего финансового положения
Хочу получить представление об этом».
Справа: «Добро пожаловать. Спасибо, что посетили нас. Мы покажем вам текущее
состояние пенсии. Это поможет лучше понять ваше будущее финансовое положение
и поможет ответить на вопрос, когда вы сможете уйти на пенсию. Показать».
Слева: «Добро пожаловать. Спасибо, что посетили нас. Здесь мы кратко расскажем,
в каком состоянии сейчас ваша пенсия. Например, вы хотите выйти на пенсию раньше
или позже? Узнайте и посмотрите, что это значит для вашего финансового положения
Хочу получить представление об этом».
Справа: «Добро пожаловать. Спасибо, что посетили нас. Мы покажем вам текущее
состояние пенсии. Это поможет лучше понять ваше будущее финансовое положение
и поможет ответить на вопрос, когда вы сможете уйти на пенсию. Показать».
Поэтому для UX-копирайтинга действуют 3 правила:
- Понятность. Основной посыл должен легко считываться пользователем.
- Лаконичность. Краткость не зря сестра таланта. Пусть текст на сайте будет компактным и содержательным.
- Последовательность. Не отходите от выбранного TOV (tone of voice) — тональности, в которой выражается философия и характер бренда.
Принципы размещения текста, исходя из поведения пользователя
Поведение пользователя — основа работы UX-копирайтера. И распространенные паттерны поведения стоит знать как копирайтерам, так и дизайнерам. Особенности, которые удалось выявить:
- Левый верхний угол — место, откуда пользователи начинают чтение и сканируют страницу до нижнего правого угла;
- Навигационные элементы удобнее воспринимать в верхней части страницы;
- Заголовки и списки упрощают восприятие контента;
- Лучше размещать текст в один столбец;
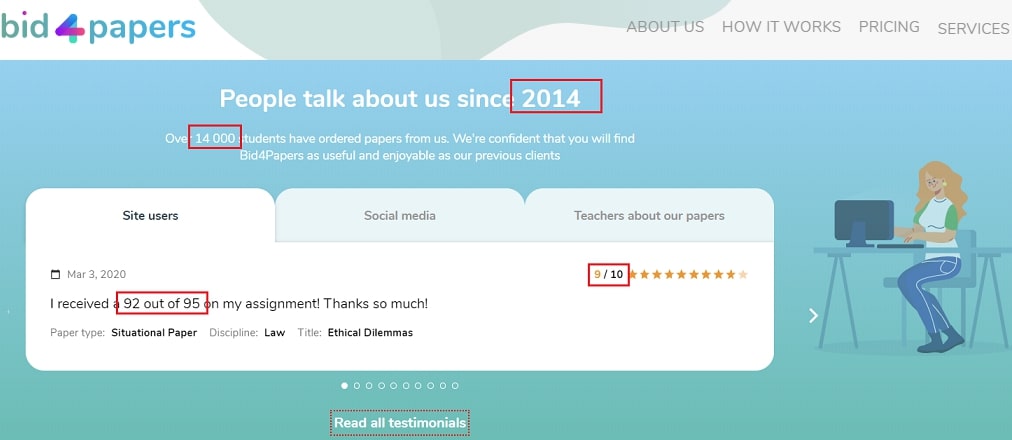
- Нечетные числа привлекают больше внимания и лучше запоминаются;
- Сначала пользователь смотрит на текст, потом — на графику.
Поэтому при работе с дизайном необходимо работать в связке с копирайтером, чтобы сайт отвечал всем требованиям.

Как работать с Lorem Ipsum
Распространенная практика — вставить текст-«рыбу», чтобы приняли макет. Рекомендуем от нее отказаться, потому что финальный текст всегда отличается от Lorem Ipsum. Разные сочетания букв, объем текста и его структура — всё это влияет на конечный результат.
Чем раньше интегрируете реальный текст в интерфейс, тем лучше. Советуем выстроить работу с сайтами именно так: сначала передать проект копирайтеру, получить от него конечный текст, и уже его внедрять в дизайн. Конечно, правок не избежать, но такой подход значительно сэкономит время.
Как разработать TOV
Прежде чем приступить к сайту, разработайте гайдлайн. Свод правил должен отражать, какие конструкции использовать, какой юмор уместен и уместен ли вообще, что делать с пунктуацией, какой длины заголовки использовать. Пропишите это все заранее на основе брендбука и выбранной концепции, и только потом приступайте к созданию.
Чек-лист: хороший UX-текст
- Преобладают короткие и ясные слова и предложения
- Нет пассивного залога
- Предложения простые, нет сложной пунктуации
- Минимум профессиональных терминов, а если есть — дано объяснение
- Призывы к действию дружелюбные и близкие пользователю: «ОК» -> «Повторить попытку», «Неверный пароль» -> «Забыли пароль?»
- Акцент на нечетных числах: люди связывают их с фактами, статистикой, больше им доверяют
- Если позволяет TOV, в текстах есть вежливые шутки
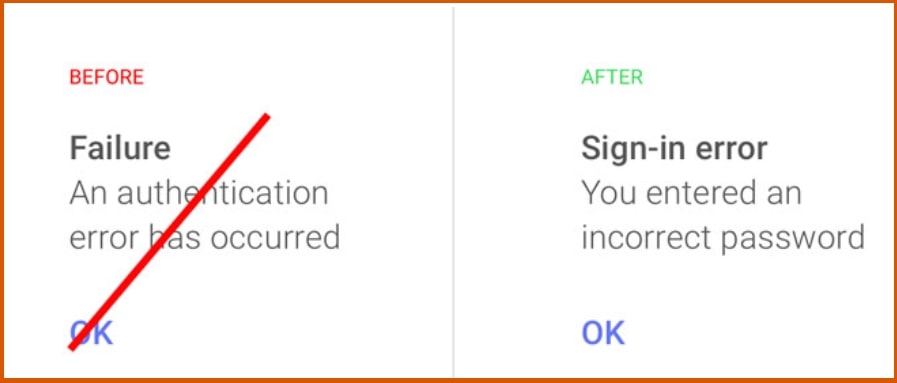
 Слева: «Сбой. Произошла ошибка аутентификации». Справа: «Ошибка входа.
Вы ввели неверный пароль».
Слева: «Сбой. Произошла ошибка аутентификации». Справа: «Ошибка входа.
Вы ввели неверный пароль».
Подведем итог
UX-копирайтинг в комбинации с дизайном — инструмент, который может не только задержать пользователя, но и увлечь его, укрепив связь с брендом. Дизайнеры могут самостоятельно освоить азы UX-копирайтинга или работать в связке со специалистом. Главное — уделив чуть больше внимания тексту, вы гарантированно получите рост показателей.

