14 пользовательских интерфейсов, которые изменили подход к всему дизайну
Нередко улучшение пользовательского интерфейса меняет не только подход к дизайну, но и открывает новый взгляд на возможности, которые технологии дают миру. Кардинально меняя образ мышления, нововведения так тесно проникают в жизнь, что невозможно вспомнить, как мы жили без этого раньше.
С опорой на InvisionApp мы проанализировали 14 изменений пользовательских интерфейсов, которые повлияли на каждого из нас.
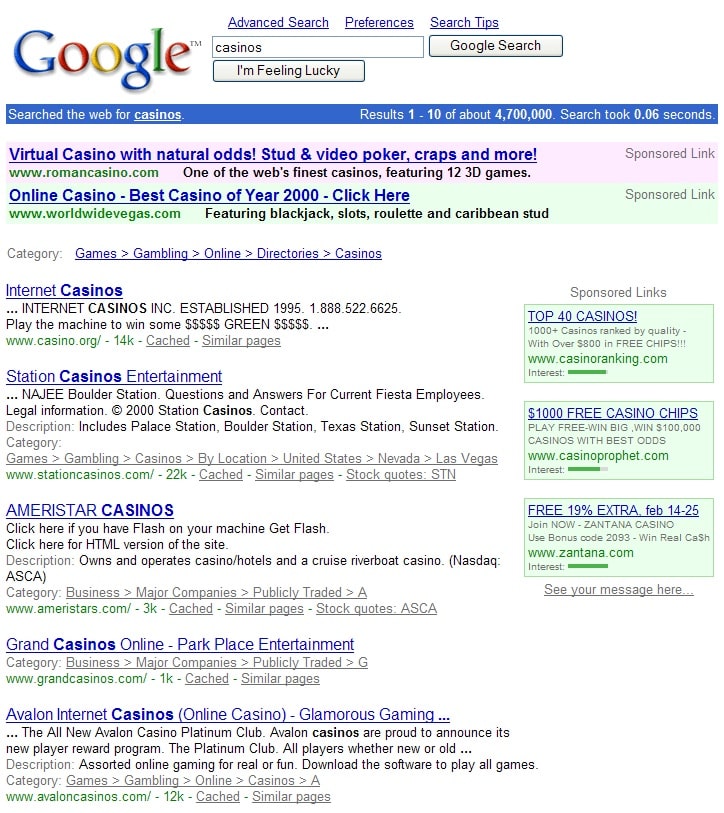
Страница результатов поиска Google

В 1998 году Google запустили бета-версию первой удобной поисковой страницы. Ни одна система до этого не могла предложить такого комфорта пользователям.
«Впервые поисковая система была такой простой», — вспоминает Аарон Уолтер, вице-президент отдела дизайна в InVision. Боб Баксли, старший вице-президент отдела дизайна и отдела по работе с клиентами в ThoughtSpot сказал, что такой подход к Google изменил взгляды на дизайн.
Теперь дизайн стал ориентироваться на показатели, а не на эстетику.
«Это был „точный“ подход к поиску информации», — поделился Джехад Аффоне, руководитель отдела дизайна в VMWare. Как только вы попадаете точно в цель, дальнейшие изменения будут незначительными: даже спустя 20 с лишним лет дизайн Google, по сути, выглядит так же.
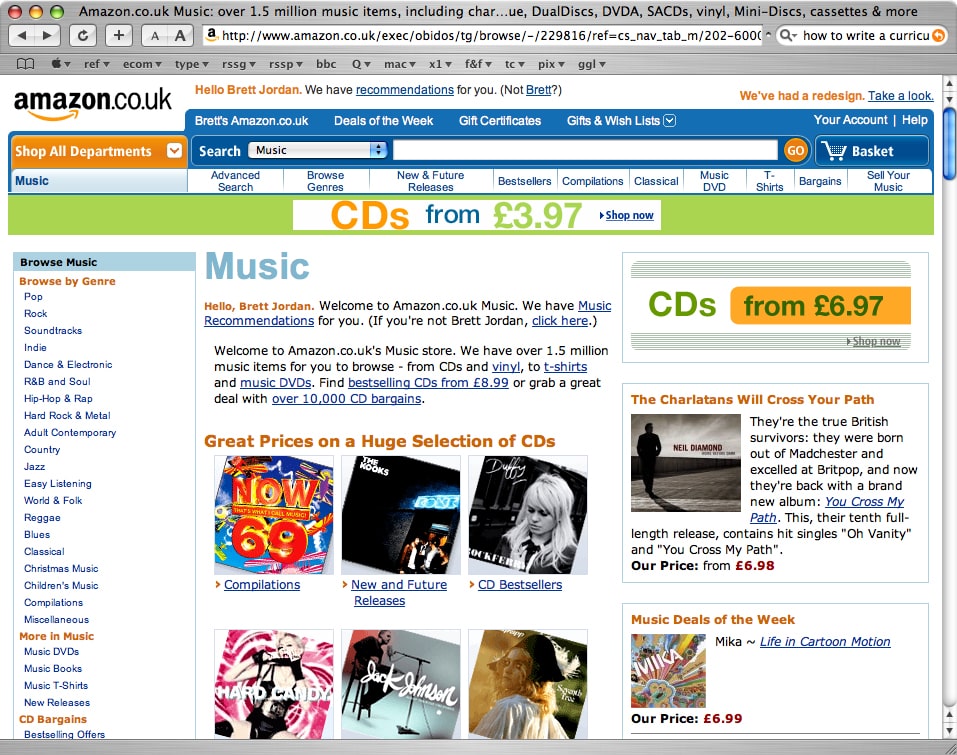
Вкладка навигации Amazon

Бизнесы с самого начала мечтали использовать интернет для построения новой экономической модели. Однако, переход с онлайн-витрины на лендинг тяжело давался покупателям.
В 1998 году Amazon вступил в игру и изменил правила торговли в интернете. Вдохновившись подходом к Netscape и eBay, в Amazon стали применять вкладки для навигации. Теперь сайт направлял покупателей к покупкам так же, как полки в магазине.
Как и Google, компания не изменила дизайн кардинально. На протяжении многих лет он оптимизировался и становился лучше, но основа оставалась прежней.
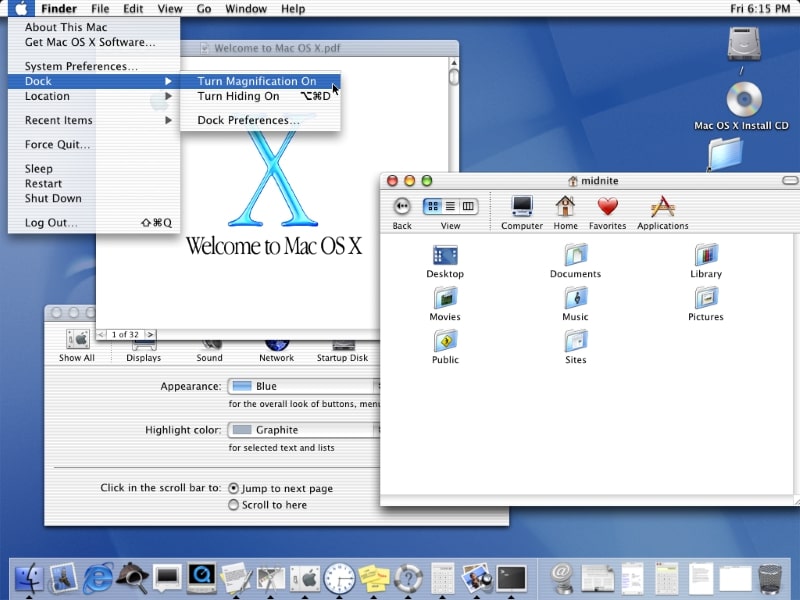
Mac OS X 10.0

«Для моего поколения OS X стала одним из наиболее заметных прорывов в дизайне», — сказал Федерико Холгадо, продакт-менеджер MailChimp. Вполне возможно, что такое сочетание красоты и функциональности в продукте массового потребления позволило даже самым далеким от технологий пользователей понять, как дизайн может сделать мир технологий менее сложным без ущерба для мощности. «Я помню, как взламывал свой ПК на Windows, чтобы он выглядел как Mac OS X, просто потому что она была настолько красивой», дополнил Федерико.
OS X заложила принцип «симпатичного дизайна» и некоторые первые общеплатформенные стандарты дизайна, создав замкнутую упорядоченную систему в том, что раньше было миром хаоса с открытым исходным кодом.
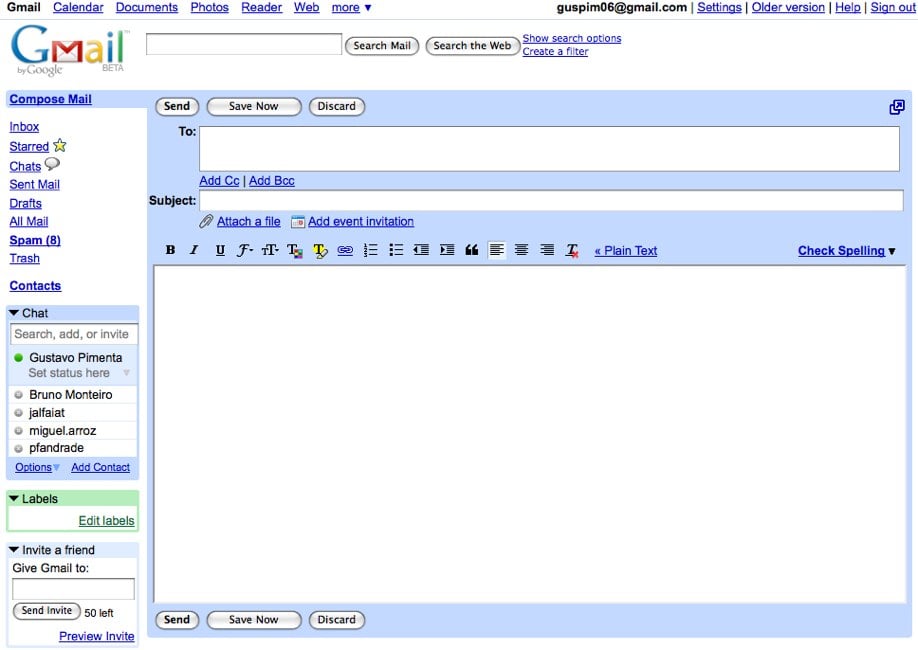
Gmail

Чтобы попасть на презентацию Gmail в 2004 году, требовалось особое приглашение. Такое завидное, что его даже продавали на eBay за огромные деньги.
Шум вокруг Gmail поднялся не из-за того, как он выглядел — он по-прежнему опирался на дизайн Google, который больше про эффективность, чем про красоту. Интерфейс Gmail не особо отличался от интерфейсов других сервисов электронной почты. Главным отличием от конкурентов стало ощущение от использования.
- Работа шла быстрее и удобнее, чем в сервисах конкурентов;
- На тот момент в Gmail было больше новых функций, таких как поиск сообщений;
- А 1 Гб бесплатного хранилища ощущались как внезапно наткнуться на еще одну комнату в маленькой квартире.
Gmail напоминает о том, что для создания хорошего продукта необходимо, чтобы он был ориентирован на долгосрочное обслуживание клиентов.
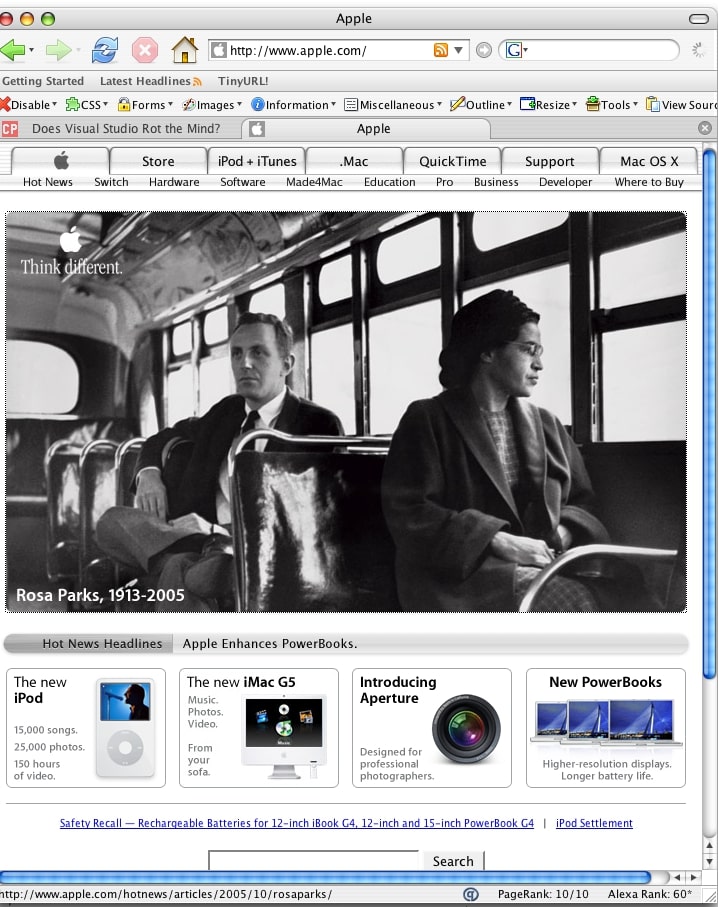
Домашняя страница Apple

Если вы когда-нибудь открывали фото, скачанное более 10 лет назад, то знаете, что веб-страницы были заточены под крайне маленькие скорости работы. Дизайнерам приходилось подстраиваться под бесперспективные реалии, а не возможности.
Но в 2005 году Apple сделала большой шаг вперед и проигнорировала ограничения — начала публиковать большие глянцевые изображения прямо на главной странице сайта. Этот революционный подход «Хочешь что-то изменить — начни с себя» закрепил кардинально новый взгляд на маркетинг, поощряя спрос на более яркие впечатления.
Nike и другие крупные бренды последовали примеру Apple и дали клиентам то, что они хотели, совершенно изменив эстетику интернета.
Комментарии в Viddler, привязанные к таймкоду

В 2006 году было сложно представить, что кто-то провозгласит переход на видео-контент почти во всех цифровых отраслях. Однако, Viddler это удалось. Компания создала совершенно новый способ взаимодействия со СМИ, разрешив пользователям оставлять комментарии на определенные моменты видео, ставить теги, создавать обсуждения и видеть комментарии друг друга.
«Эта многоуровневая функция в пользовательском интерфейсе теперь используется во многих медиа-инструментах и платформах, что ожидаемо», — сказал Эшли Аксиос, директор по работе с клиентами в &Partners и председатель национального совета директоров в AIGA. «Теперь функция интегрирована в видео таким образом, что пользователи платформ типа Facebook могут реагировать смайликами, делиться живыми диалогами и комментариями. А если они пропустили трансляцию в прямом эфире, то могут воспроизвести все реакции и обсуждения позже».
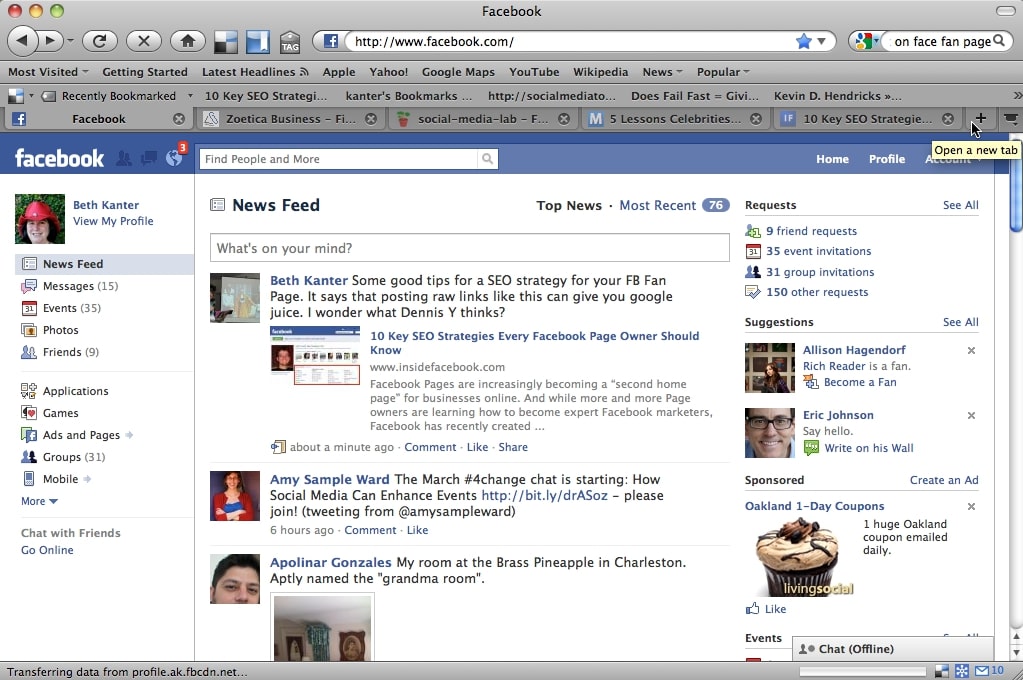
Лента новостей Facebook

Раньше часами можно было проверять, не отметил ли вас друг, не написал ли что-то у вас на стене, а потом бродить от страницы к странице, проверяя, не опубликовал ли друг что-то интересное. Так Facebook выглядел вплоть до 2006 года, пока не запустил новостную ленту. Она полностью изменила представление пользователей о соцсетях.
Facebook перестал быть просто доской объявлений, он стал платформой для открытий, что спровоцировало появление более интересного контента не только у знакомых, но и у брендов и новостных порталов.
Facebook — не первая соцсеть с бесконечной лентой, но именно она сделала ленту такой популярной. А такие показатели как «вовлеченность» и «время, проведенное на странице» стали ключевыми в работе, потому что стали отражать то, как мы используем платформу в своей жизни.
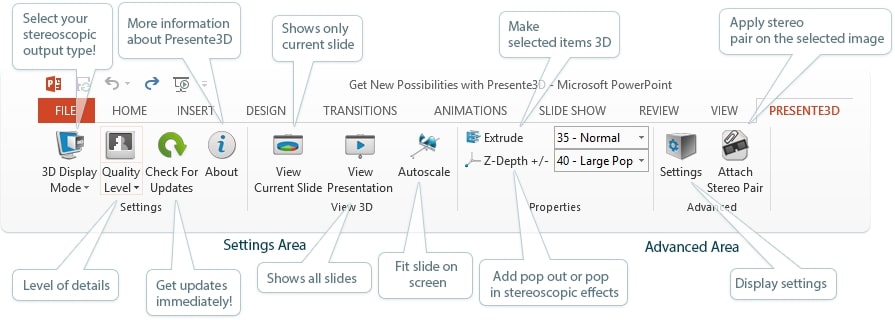
Лента Microsoft Office

Microsoft Office заменил простую панель инструментов на компактную, сложную и порой сбивающую с толку «ленту» в 2007 году. Расширенные функции приложения заняли центральное место в виртуальном командном центре. Несмотря на то, что с тех пор Microsoft остался верен этому пользовательскому интерфейсу, он все еще удивляет и привлекает внимание.
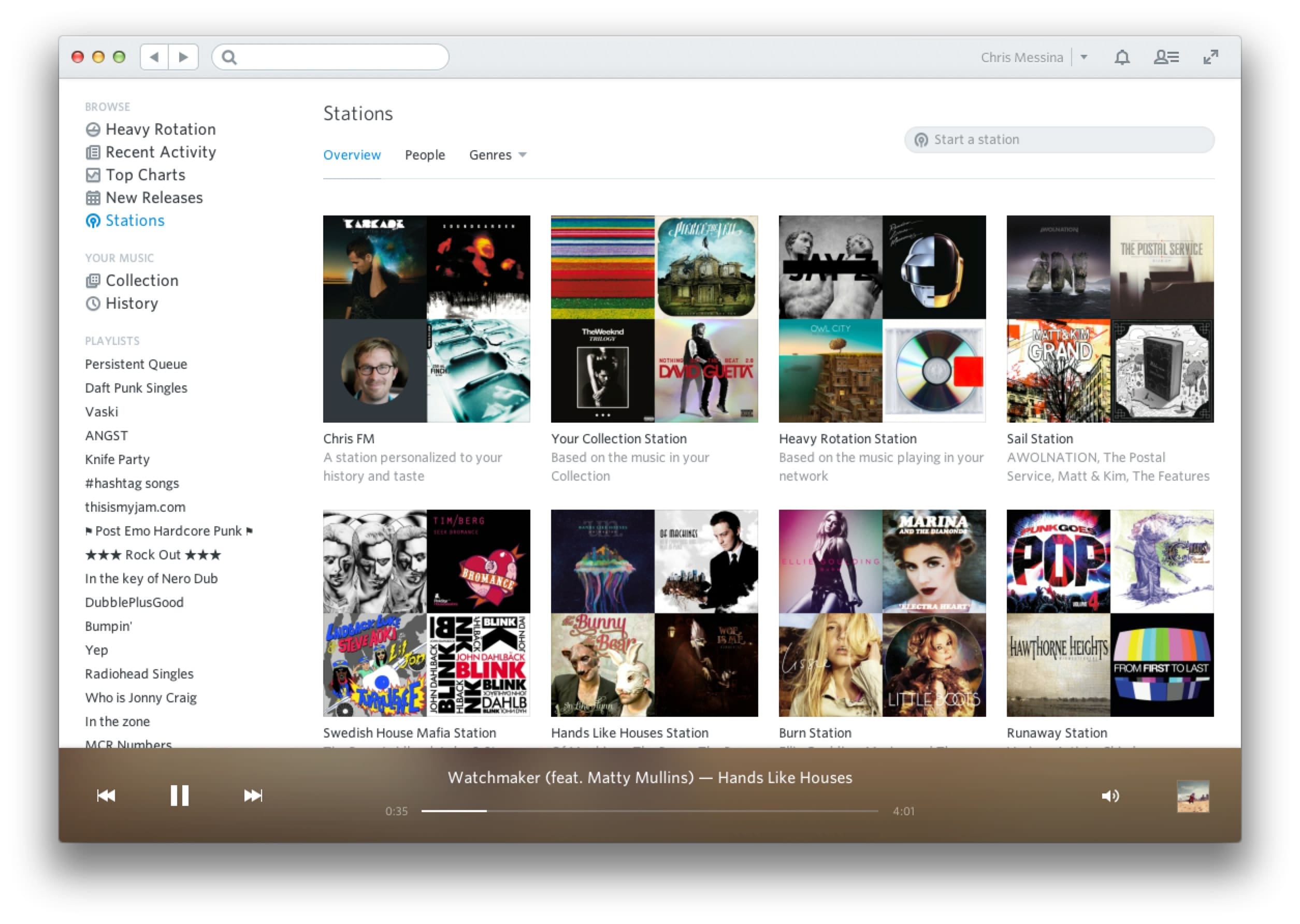
Rdio

Как говорилось ранее, чтобы пользователи чувствовали себя максимально комфортно в сети, дизайн должен был максимально точно имитировать реальный мир. Около 10 лет каждый модный веб-дизайн создавался под влиянием скевоморфизма (принцип дизайна, когда какому-то одному продукту придается облик другого), пока в 2010 году не появился Rdio.
Отсутствие причудливых значков и орнаментов, простота пользовательского интерфейса с текстом на белом фоне позволила дизайнерам стать смелее. Мир на экране больше не был продолжением мира за его пределами.
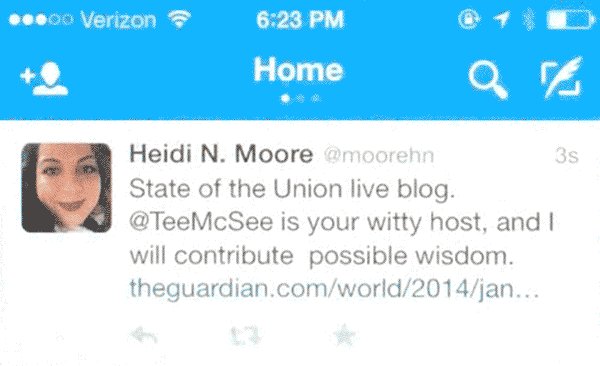
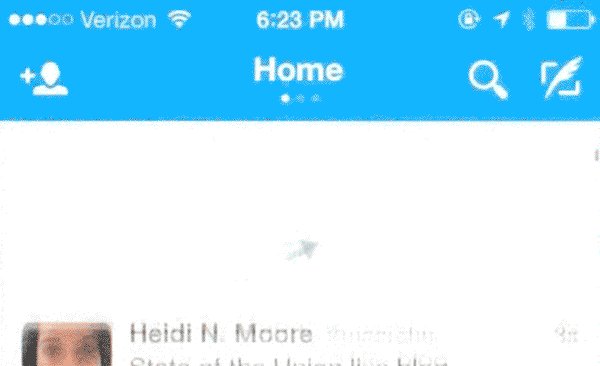
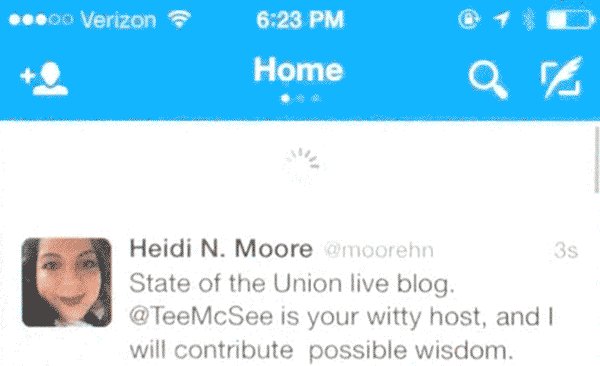
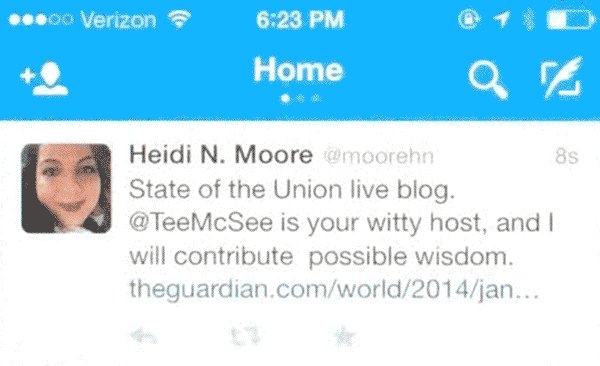
«Потяните, чтобы обновить» в Twitter

Развитие концепции бесконечной ленты в Twitter пошло буквально в противоположном направлении от Facebook. Когда компания добавила функцию «Потяните для обновления» в 2010 году, она позволила пользователям получать обновления по требованию в один свайп.
Впервые эту функцию разработал Лоран Брихтер для стороннего приложения Tweetie в 2008 году. Затем ее выкупили для Twitter и распространили в массы. Функция сделала контент безграничным и предвещала то, что мы называем экономией внимания.
Адаптивный дизайн

Раньше выйти в интернет означало сесть за рабочий стол в «компьютерной комнате», а не быстро проверить уведомления во время перерыва в разговоре (а иногда и во время). Все изменилось с появлением iPhone.
С каждым годом все больше пользователей стали получать доступ к сайтам с мобильных устройств. Так, дизайнерам пришлось придумать способ, который позволил бы без дополнительных усилий зайти на тот или иной сайт и с ноутбука, и с мобильного.
В 2010 году Итан Маркотт, графический дизайнер и разработчик, выпустил проект «Адаптивный веб-дизайн». Проект не только ввел термин, но и настолько популяризировал эту концепцию, что 2013 год Mashable назвал «Годом адаптивного дизайна».
С тех пор такой дизайн стал неотъемлемой частью нашей жизни, как когда-то традиционный веб-дизайн.
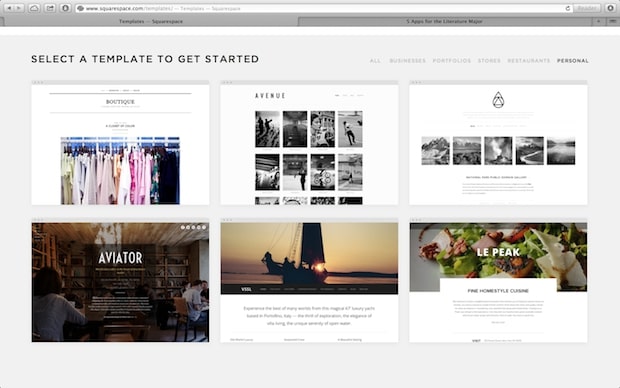
Squarespace 6

Долгие годы для всех, кто хотел владеть собственным сайтом, существовало 2 варианта:
- Нанять дорогостоящего веб-разработчика или целую компанию;
- Начать самостоятельный тернистый путь к изучению программирования.
Все изменилось с появлением Squarespace. После нескольких лет создания стандартизированных сайтов с поддержкой «plug-and-play» (подключи и работай), компания выпустила Squarespace 6. Тем самым, резко снизила барьер входа в веб-разработку.
Теперь новичок или любой владелец малого бизнеса мог создать сайт, отвечающий всем требованиям современного минималистичного дизайна.
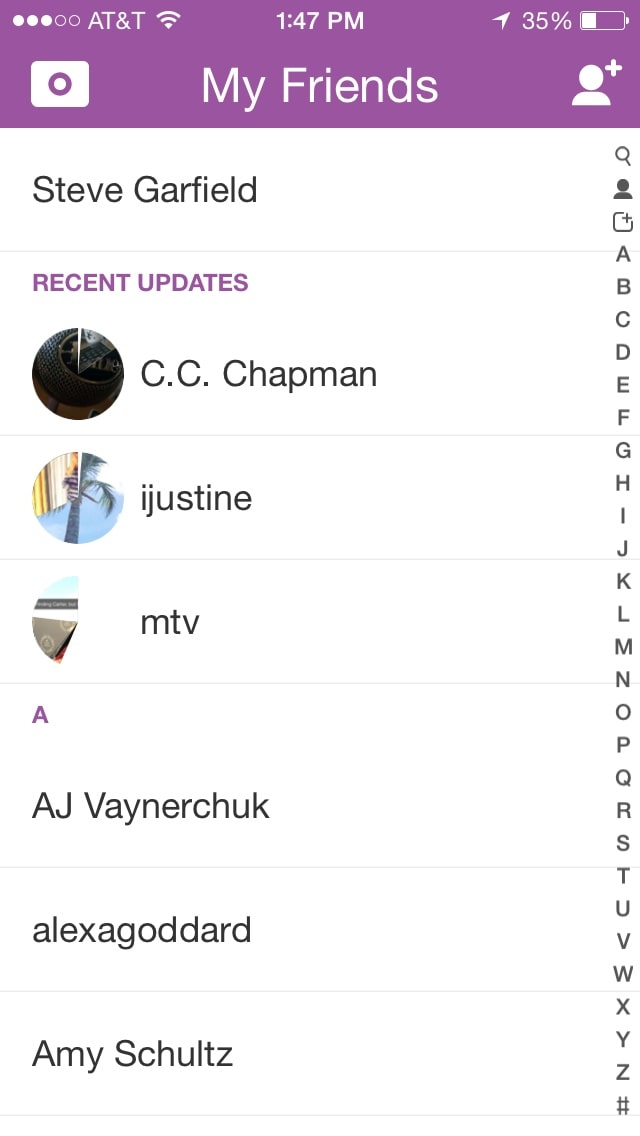
Истории Snapchat

Раньше мы часто слышали «Все, что попало в интернет — остается там навсегда». Snapchat завоевал всеобщую любовь, потому что пошел наперекор этому принципу, запустив «Истории».
В октябре 2013 года Snapchat удалось установить баланс между бесконечным повествованием и эфемерностью навигации, которую так любят пользователи. Вслед за Snapchat функцию «Истории» внедрили почти все соцсети, тем самым привлекли немало новых пользователей.
Эмоджи с оттенками кожи iOS

Противоречие в мире технологий до определенного момента состояло в том, что в сфере технологий с момента зарождения доминируют белые люди. При этом, большинство людей в мире имеет другой цвет кожи. Благодаря разрушению физических расстояний в интернете, на эту проблему удалось взглянуть по-новому.
В 2015 году на iOS появились смайлики с различными оттенками кожи. Так, компании удалось грамотно ответить на разговоры о разнообразии, равенстве и инклюзивности, которые не утихают в обществе.
Такой позитивный сдвиг в дизайне пользовательского интерфейса не только спровоцировал изменения в сторону инклюзивности на различных платформах, но и привел к новому разговору среди коллег в сфере технологий.

