Внимание! — деньги.
Напишем текст официально, чтобы они прочувствовали всю нашу серьезность. Пускай отображаются все ссылки и кнопки, наш продукт функционален! Картинки пускай прыгают и цифры крутятся при скролле, наш продукт не примитивен. И еще пускай выскакивает предложение связаться с нами, им этого захочется во время чтения. И еще, еще...
Поговорим коротко и по делу о проектировании интерфейса.
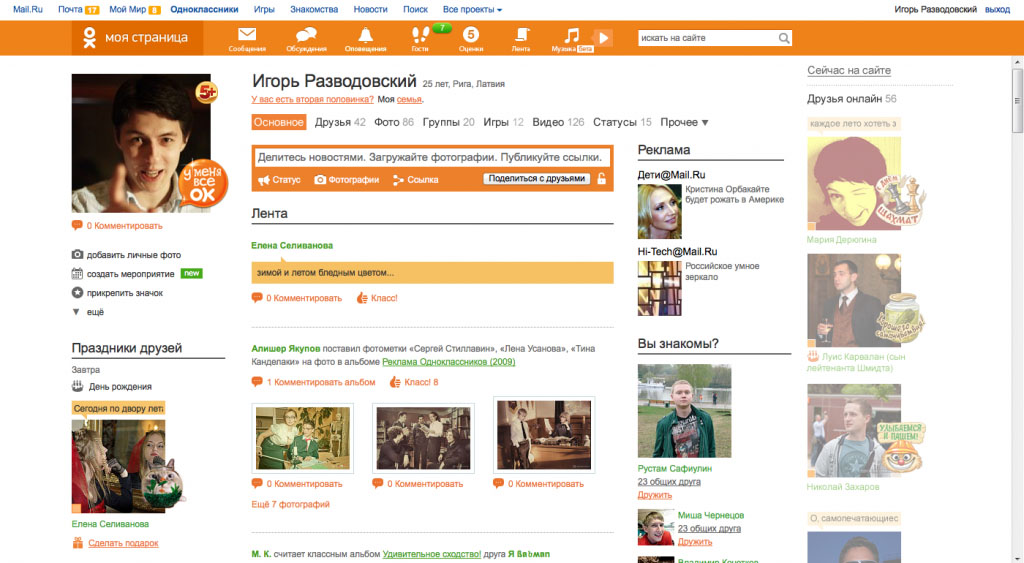
Осторожно посмотри на изображение ниже.


Захотелось отвести взгляд? Понимаю.
Этому много причин, но давай рассмотрим только одну из них.
Мешочек внимания
Представь, что у твоего посетителя есть ограниченный ресурс — внимание. Его можно тратить как деньги на различные задачи.
\~~~~~~~/
╞═══֎═══╡
/ \
/ \
| внимание |
\___________/
И представим, что элемент в интерфейсе имеет свою стоимость, в которую обойдется пользователю.
{‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾‾}
{ Цена: 2 сек. }
{__________________}
Проблема:
Когда ты добавляешь какой-то элемент в интерфейсе, каждый пользователь вынужден оплачивать его своим вниманием. Мозг очень любит экономить свои ресурсы и эти растраты его совсем не радуют, особенно если они неоправданны.
Опытные пользователи, экономя свое внимание, стараются вычленить всю суть из текста, не читая его полностью,
из-за чего возникают недопонимания.
Не замечают огромные фрагменты интерфейса у себя на экране, что вызывает трудности при общем взаимодействии с ПО.
Они могут до последнего не догадываться о существовании какого-либо функционала.
Наконец, сложным интерфейсом люди недовольны — и это действительно проблема.
Хочется закрыть и не возвращаться.
Что мы сделаем?
- Упростим элементы, чтобы сделать их «дешевле».
- Уменьшим свои хотелки и скроем элементы, существование которых вовсе неоправданно.
- Уменьшим количество действий, чтобы меньше элементов пришлось обрабатывать.
- Оптимизируем и упростим тексты. Нормально и по-человечески сформулируем мысли.
- Прислушаемся к пользовательскому опыту (ux) и сделаем как им будет удобно, а не как хочется нам. Тогда людям не придется тратиться на изучение интерфейса.
Вот что мы получим:
Когда запас внимания остается большой, то пользователь его охотней потратит. Просмотрит дополнительный материал, прочитает оставшиеся абзацы текста. Таким образом, он не упустит ничего важного, уделив каждому элементу должное внимание.
Так же больше шансов, что он выполнит угодный тебе призыв.
Дизайнер, помни!
Когда добавляешь какой-то элемент, держи в голове его стоимость.
Если ты сейчас проектируешь какой-либо интерфейс, подумай, где можно сократить расходы.
Твоя задача — грамотное управление вниманием, а не простое рисование. Ты проектируешь, а не рисуешь!
Да, дизайнер ≠ проектироващик. Но в суровой реальности чаще всего эти задачи висят на одном исполнителе.
Спасибо за твоё внимание, я старался его сэкономить ;)
