Технические аспекты дизайна интерфейсов: Часть первая
Делимся новыми фишками, которые мы находим и внедряем в свои интерфейсы. В статье вас ждет подборка технических аспектов, которые могут вывести ваш дизайн на новый уровень. Читать всем, кто работает с интерфейсами мобильных приложений и создает адаптивный веб-дизайн.
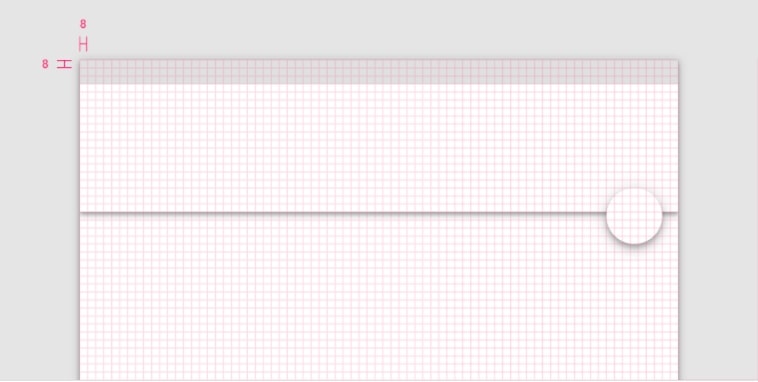
Восьмиточечная сетка или 8pt Grid for Web

Источник: material-io
Мы каждый день используем в работе сетки для размещения контента: сетки столбцов, чтобы выровнять содержимое по горизонтали, базовые сетки для вертикального выравнивания текста. А теперь внедряем и сетки, кратные восьми.
Восьмикратная система отступов — это система, при которой все значения пикселей делятся на 8 или 4. Эту систему применяют для отступов и полей как блочных, так и встроенных элементов. На практике система значит, что любая заданная высота или ширина, поля или отступы приращиваются на 8.

Источник: medium
Самые распространенные варианты сетки: 4, 8, 12, 16, 24, 32, 36, 48, 64, 72, 80, 96, 128.
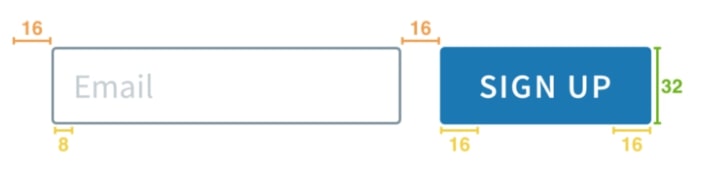
Как применять метод
- Если текст — единственный элемент на странице, то установите размер текста, который соответствует остальной части пользовательского интерфейса или конкретной платформе. Потом используйте отступы, чтобы определить размер элемента блока.
- Если элемент занимает всю ширину страницы, то используйте заполнение, чтобы определить высоту и соответствующее горизонтальное поле, чтобы определить ширину.
Почему именно восьмикратная система
Мы сравнили восьмикратную систему с другими:
- Отсутствие системы (2, 6, 17, 29, 32, 103, 108, 111);
- Полуторная система (1,5; 3; 4; 4,5; 6; 7,5; 9);
- Шестикратная система (6, 12, 18, 24, 30, 36, 42, 48);
- Десятикратная система (10, 20, 30, 40, 50, 60, 70, 80).
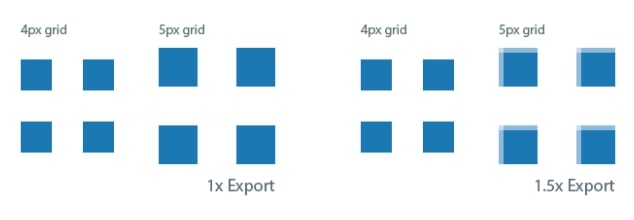
При отсутствии системы интерфейс выглядит разрозненно. При полуторной системе сложно отобразить нечетное число. Например, при масштабировании 5px на 1,5x объекты смещаются на половину пикселя. Шестикратная и десятикратная системы перегружают переменными и сильно вас ограничивают.

Источник: medium
Большинство популярных экранов делятся на 8. Поэтому система 8p или 4p выглядит более гармонично, они имеет больший диапазон чисел — система более гибкая.

Источник: spec-fm
Базовые элементы управления выбором в интерфейсе

Дизайнеру стоит разбираться не только в видах элементов управления выбором, их функциях и отличиях, но и правильных размерах, которые органично смотрятся на страницах.
Мы собрали небольшой гид по элементам — смело применяйте наши наработки в дизайне.
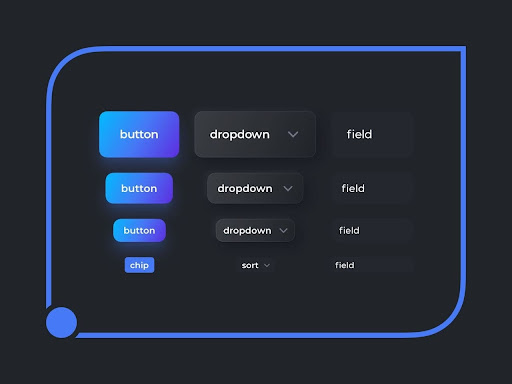
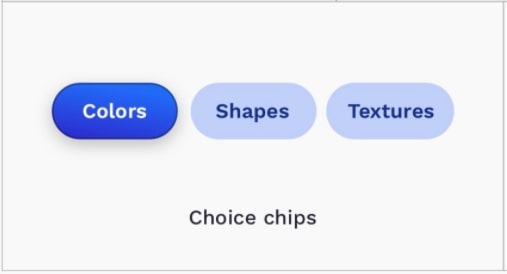
К базовым компонентам относят кнопки, селекторы и поля.
Кнопки можно нажать и запустить с их помощью действие.




Источник: uxdesign-cc
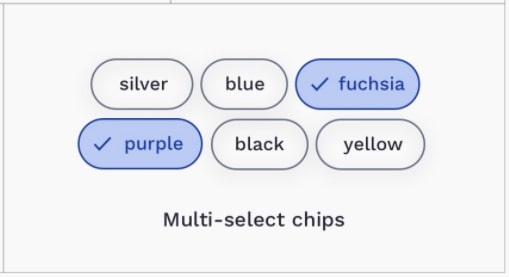
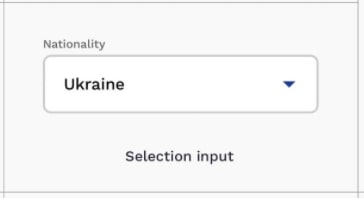
Селекторы (выпадающие списки и табы) раскрывают меню, переключают и позволяют выбрать действие или контент.




Источник: uxdesign-cc
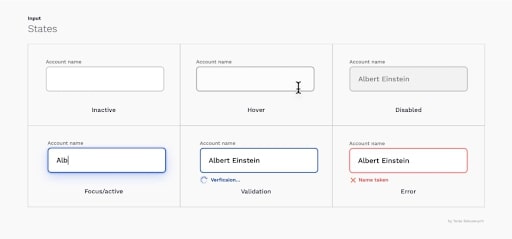
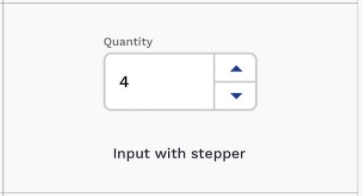
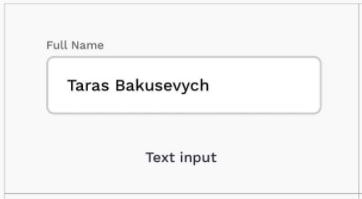
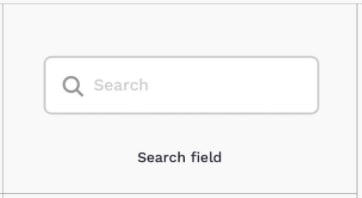
В поля можно ввести данные.





Источник: uxdesign-cc
Другие известные компоненты, в основном, повторяют принципы трех базовых компонентов, поэтому на них останавливаться не будем. Базовые компоненты похожи между собой, у них одинаковая система размеров и отступов.
Виды размеров и отступов базовых элементов в дизайне
Large
- высота 72
- размер текста 18
- размер иконки 32
Используется редко, подходит для одноэкранного лендинга.
Medium
- высота 48
- размер текста 16
- размер иконки 24
Размер, который часто используют в дизайне.
Small
- высота 36
- размер текста 14
- размер иконки 20
Чаще используется в мобильных версиях, чем в вебе.
Extra small
- высота 24
- размер текста 13
- размер иконки 16
Подходит для подписей и компонентов сортировки.
3 правила сочетания размеров в дизайне
- Другие размеры для базовых компонентов (высота 32, 40, 56) — это not good
- Только один размер для базовых компонентов (высота 48) — not so good
- Размеры четырех видов в нужных случаях (высота 24, 36, 48, 72) — good ✅
В 99.9% случаев четырех размеров достаточно для решения задач, поэтому добавление новых размеров для базовых компонентов усложнит дизайн. Использование одного размера везде сделает дизайн нелепым и неуклюжим, пропадут акценты. грамотное использование четырех размеров с пониманием, где именно тот или иной размер уместен, — это залог успеха.
5 рекомендаций, как использовать разные элементы
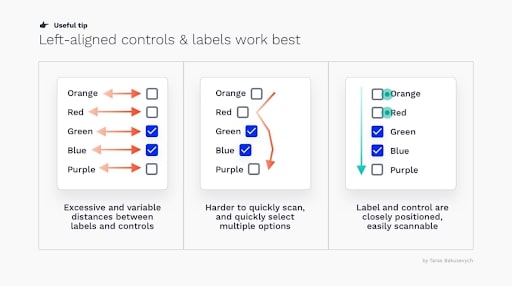
Выравнивайте элементы управления и метки по левому краю, если они расположены друг за другом. Так вы сократите количество ошибок, которые может совершить пользователь.

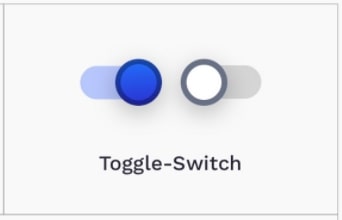
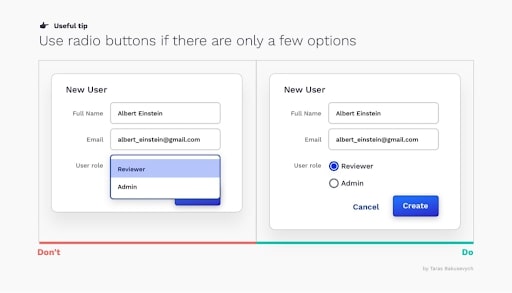
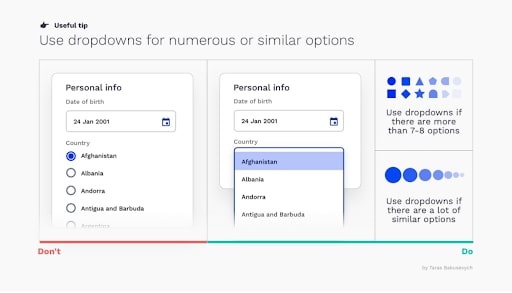
По возможности используйте переключатели, а не раскрывающееся меню. Постоянная видимость всех параметров позволяет пользователям легко сравнивать их, снижает когнитивную нагрузку и делает формы более прозрачными.

Для более чем 6 вариантов используйте раскрывающийся список — в нем пользователям проще учесть все варианты. Его же используйте для предсказуемых или аналогичных параметров типа масштаба — 10, 20, 30%.

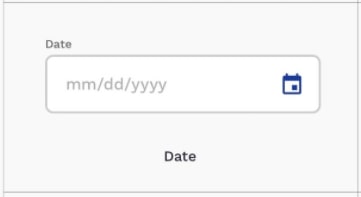
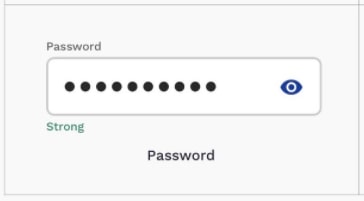
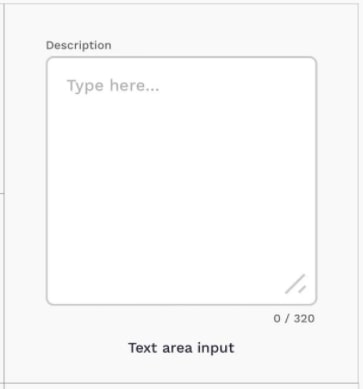
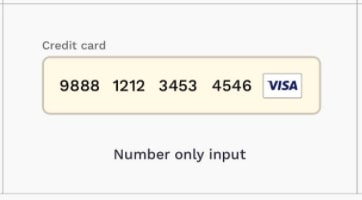
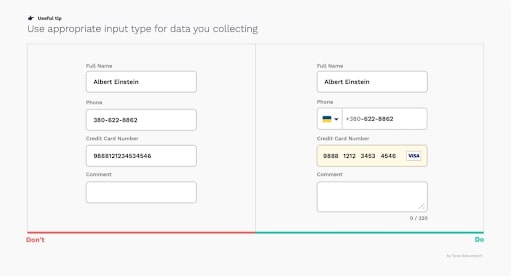
Задавайте правильный тип ввода данных для текстовых полей, чтобы минимизировать вероятность ошибок.

Добавляйте в текстовые поля подсказки и выделяйте их разными цветами в зависимости от того, насколько пользователь заполнил поля.