Эмпатия в UX-дизайне: как и зачем проявлять эмпатию к пользователям?

Задача UX-дизайнера — «защищать» интересы пользователей. А чтобы понять, что волнует пользователя, нужна эмпатия. Разберёмся в статье, что значит эмпатия в контексте Ux-дизайна, зачем её проявлять и в чём выражается эмпатия к пользователю.
Что такое эмпатия
Эмпатия — это способность полностью понимать и разделять чувства другого человека, его мотивацию и потребности. Эмпатия выходит за рамки простого осознания жизненных ситуаций людей, их личных проблем, страхов и желаний. Это в том числе понимание точки зрения человека, его мнения по разным вопросам, понимание надежд, страхов, способностей и ограничений.
Существует даже понятие «соматической эмпатии» — это когда физически можно почувствовать то, что чувствует другой человек. Высокий уровень эмпатии, проще говоря.
Исследования для развития эмпатии в UX-дизайне
Используйте качественные методы исследования
- Интервью;
- Когнитивная карта;
- Исследование методом «дневника»;
- Открытые вопросы.
Например, вместо «Вы счастливы?» спрашивайте «Что делает вас счастливыми?». Такие вопросы лучше раскрывают удивительные и неожиданные мыслительные модели, которыми обладают пользователи.
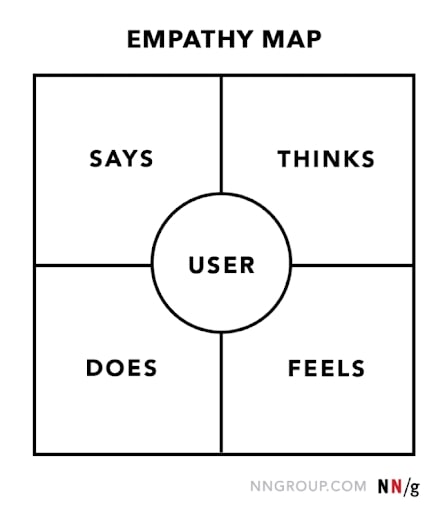
Составьте карту эмпатии
Карта эмпатии состоит из 4-х квадратов: «говорит», «думает», «делает» и «чувствует». А в середине расположен пользователь.

Квадрат «говорит»содержит то, что пользователь озвучивает в ходе опроса и исследований. В идеале, в этот квадрат включают цитаты без изменений. Например, «С этого момента вообще не понимаю, что мне нужно сделать» или «Я хочу чего-то надёжного».
Квадрат «думает» — о том, что у пользователя в голове. Вам нужно в нескольких фразах выразить, что для пользователя важно, что занимает его мысли. Этот квадрат может совпадать с первым. Но всё же попробуйте достроить мысль за пользователем, что он хотел бы сказать, но не озвучил? Например, «Это ужасно раздражает» или «Я что, слишком глупый, раз этого не понимаю?».
«Делает» включает в себя действия, которые совершает пользователь при контакте с продуктом. Например, обновляет страницу несколько раз или проверяет несколько сайтов интернет-магазинов в поисках лучшей цены.
В квадрате «чувствует» вы описываете эмоциональное состояние пользователя. Удобнее всего сделать это в форме «чувство + контекст». Укажите, что беспокоит пользователя, что его восторгает. Например, «Нетерпеливый: страницы слишком долго обновляются».
Такая карта фиксирует эмоции, надежды и страхи пользователей, а также объединяет ваши знания о пользователе в одном месте. Карта эмпатии поможет выявить пробелы в ваших текущих знаниях и определить типы исследований, необходимые для их устранения.
Это нормально, если информация из нескольких квадратов совпадает. Или если выйдет так, что, казалось бы, позитивные действия, сочетаются с негативными мыслями и словами. Задача специалиста — разрешить эти противоречия и найти истину.
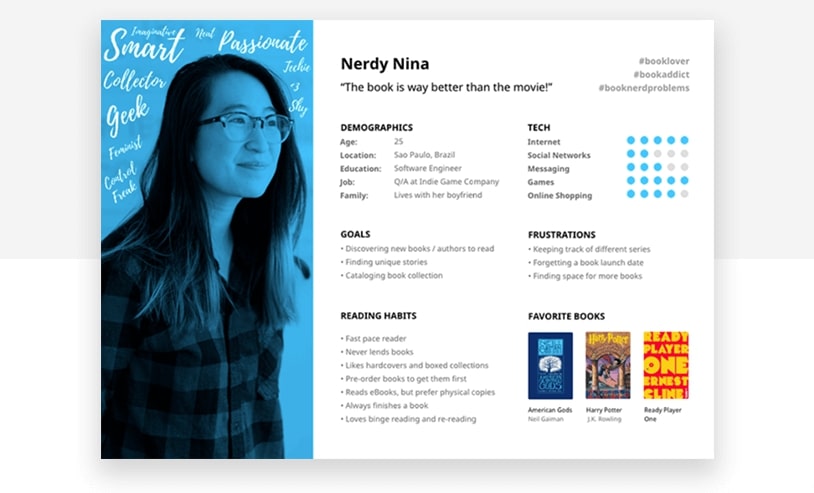
Создавайте профили пользователей
В таком профиле можно объединить демографические данные, опыт, хобби, цели и проблемы, которые волнуют пользователей. Получается некий портрет «среднего» пользователя. Его можно собрать после проведения всех исследований.

Источник: Ryan DePaola на Dribble
Изучите этнографию пользователей
Ещё один подход, который поможет дополнить проведённые исследования. Изучение этнографии помогает погрузиться в контекст, актуальный для пользователей одной группы.
Метод «5 почему»
Это метод итеративного опроса, который помогает изучить причинно-следственные связи, лежащие в основе изучаемой проблемы. Метод предполагает, что при наличии проблемы вы 5 раз зададите вопрос «Почему?» и найдёте ответ на него.
Объяснить проще всего на классическом примере с автомобилем: авто не заводится.
- Почему? Аккумулятор разрядился.
- Почему? Генератор не работает.
- Почему? Ремень генератора оборвался.
- Почему? Срок службы ремня генератора вышел, и его никто не заменил.
- Почему? Автомобиль не обслуживали согласно графика обслуживания.
Конечно, вы можете не ограничиваться только пятью почему, если на этом этапе не добрались до истины. Но чаще всего этого достаточно, чтобы найти первопричину проблемы.
Что ещё важно для развития эмпатии
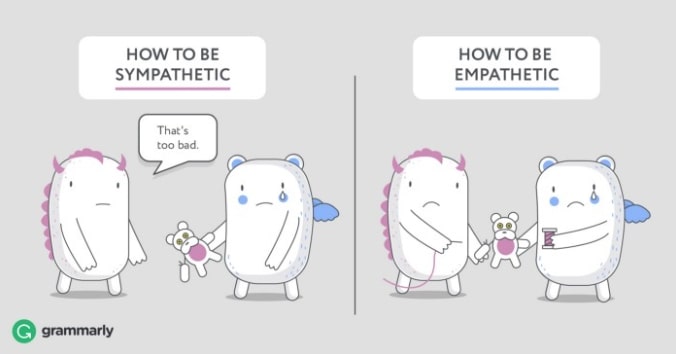
Различайте эмпатию и сострадание

Слева: как быть сострадательным
Справа: как быть эмпатичным
Сострадание — это признание страданий других людей, проявление жалости по отношению к человеку. Отличается от эмпатии тем, что при сострадании между вами и другим человеком всё ещё есть дистанция, а все проблемы другого — не ваши. То есть, вы признаёте факт, что человеку тяжело, но не позволяете себе разделить эти проблемы и «прочувствовать» их на себе.
В дизайне проявлять сострадание не запрещается. Например, вовсе не плохо признать потенциальные проблемы слабовидящих людей. Указать «Текст написан мелким шрифтом, поэтому вам может быть сложно его прочесть» лучше, чем оставить проблему без внимания.
Но в большинстве случаев вам стоит проявить эмпатию. Особенно, когда вы можете изменить ситуацию. Например, вместо того, чтобы писать длинное сообщение об ошибке, лучше дать чёткую инструкцию, как можно быстро исправить ошибку и двигаться дальше.
Собирайте разных людей в команду
Чем разнообразнее люди в вашей команде, тем меньше риск думать: раз мы ведём себя так, значит и пользователь делает так же. Различный опыт и демография в команде помогут создать более полную картину мнений, члены команды обязательно укажут вам на пробелы в исследованиях, так как смогут оценить их с разных точек зрения.
Устраивайте ретроспективы
Чтобы внедрить эмпатию в продукт, развивайте её внутри команды. Пусть у каждого, кто работает над проектом, будет возможность высказаться, предложить изменения и проанализировать исследования, которые вы провели.
Со стороны коллег, которые выслушивают мнение и дают члену команды высказаться, важно быть внимательными и заинтересованными, не обесценивать мнение коллег. Если внутри команды сложилась поддерживающая атмосфера, где каждый важен, поверьте, это отразится на продукте.
Создавайте продукт как для детей
Представьте, что с вашим продуктом соприкоснулся ребёнок. Вы точно постараетесь спроектировать его так, чтобы ему было интересно, весело и главное — понятно. Упрощайте, поясняйте, облегчайте — вот ключевые принципы дизайна, построенного на эмпатии.
Роль эмпатии в UX-дизайне
Эмпатия позволяет понять настоящие интересы пользователей и их потребности. С эмпатией вы перестаёте относиться к потребителям как к объекту исследований и просто покупателю. Вы становитесь для потенциальных и реальных клиентов другом, который разделяет страхи, помогает достичь желаемого и проходит путь к разрешению проблем и успеху вместе, а не в роли наблюдателя.
Важно, чтобы проявление эмпатии было не разовой акцией, а постоянным подходом к проектированию. Только тогда удастся отследить влияние эмпатии на пользовательский опыт.
